Olemme kaikki erilaisia ja meillä on omat tarpeemme – myös netin ja digipalveluiden käyttäjinä. Henkilökohtaisten taipumustemme lisäksi myös tilanteet ja olosuhteet ympärillämme vaihtelevat.
Vaikka toinen surffailisi bittiaallokon harjalla sujuvasti, toiselle jokin tietty väriyhdistelmä, tekstin koko tai epäloogisesti koodattu header voivat olla este keikkalippujen ostamiselle, kampaajan varaamiselle tai bussikortin lataamiselle. Koodilla on iso rooli saavutettavuuden rakentamisessa, mutta usein ratkaisevat stepit otetaan jo graafikon pöydällä. Siksi jokaisen suunnittelijan olisi tärkeää ymmärtää tietyt perusperiaatteet. Tässä joitakin niistä.
1. Saavutettava ei tarkoita tylsää
Mikä tahansa luova suunnittelu, jossa huomioidaan kohderyhmä, tekniset speksit ja asiakkaan tavoitteet, vaatii luovaa ideointia määrättyjen reunaehtojen puitteissa. On ennakkoluuloista ajatella, että saavutettava tarkoittaisi automaattisesti tylsää. Se, että tehdään tuotteesta toimiva pienelle käyttäjäryhmälle, ei tarkoita, että muiden käyttäjien tarpeet sivuutettaisiin. Usein käytännöllisyys ja estetiikka tukevat toisiaan.
Älä rakenna itsellesi esteitä, vaan tutki minkälaisia ideoita ja mahdollisuuksia saavutettavuus voi tarjota. Ehkä saat suunnitella rohkeamman typografian, pääset määrittelemään selkeämmän värimaailmaan tai voit karsia sisällöstä turhat pois ja jättää tilaa selkeämmälle viestille ja visuaalisuudelle?

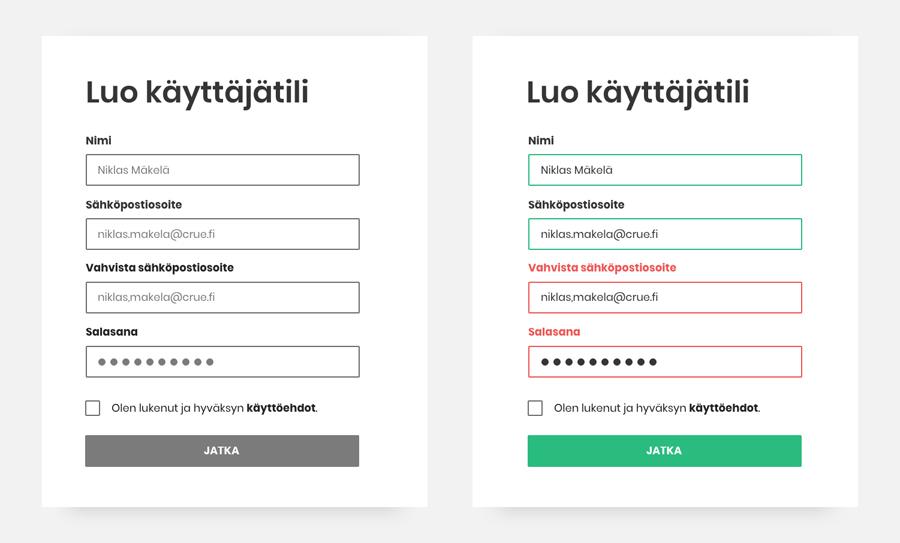
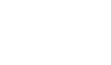
2. Älä kerro pelkällä värillä
Joka 12:s mies ja joka 200:s nainen on värisokea. Joka 30:lla on alentunut näkö, ja joka 188:s on kokonaan sokea. Yllättävän moni meistä! Ei siis kannata luottaa siihen, että pelkkä väri riittäisi kertomaan käyttäjille, onko esimerkiksi lomake täytetty oikein tai valinta tehty onnistuneesti.

Toimiva UI antaa käyttäjälle palautetta eri tavoin. Hyvää suunnittelua on lisätä selittäviä tekstejä virheilmoituksiin, ja kertoa värin lisäksi toiminnoista ja valinnoista vaikkapa ikonilla.
3. Tarkista kontrasti
Varmista, että teksti on luettavaa ja se erottuu riittävän hyvin taustasta. Perusjuttu, mutta liian usein kalliilla ja hyvällä näytöllä tehdessä unohtuu miettiä, että valtaosa käyttäjistä näkee lopputuloksen huonommalla päätelaitteella tai eri valaistuksessa. Osa ihmisistä myös erottaa heikommin värieroja, joten kontrastisuhteet on syytä tarkistaa heti suunnitellessa, ettei tule myöhemmin yllätyksiä.
Riittävän kontrastin tarkistukseen on tarjolla useita eri työkaluja, jotka toimivat selaimella tai suunnitteluohjelmien lisäosina. Adobe XD:n ja Sketchin käyttäjän kannattaa asentaa Stark. Selaimella testaamisen arvoisia ovat ainakin Colorsafe ja Chromeen asennettava Color Contrast Analyzer.
4. Stay focused!

Tämä yksittäinen koodirivi voi estää koko sivuston tai palvelun käytön pelkän näppäimistön avulla.
Mitä se oikein tekee? Outline määrittelee, miten aktiiviset linkit erottuvat, kun navigoit näppäimistön TAB-painikkeella. Tarjoa aina käyttäjille selkeä visuaalinen merkki aktiivisista elementeistä, ja järjestä ne loogisesti sivustolle! Selaimen oletusfokus ei aina riitä, sillä kaikissa selaimissa sitä ei ole. Suunnittelijan kannattaa siis miettiä jo leiskaan, miltä elementti näyttää, kun siihen kohdistuu valinta.

5. Pidä helpot toiminnot helppoina ja monimutkaiset mahdollisina
Vältä paljon klikkauksia vaativia toiminnallisuuksia. Älä piilota olennaista sisältöä hoveroitavien elementtien taakse.
![]()
Joku voi sanoa, että ylläolevan kuvan toistuvat ikonirivistöt tekevät käyttöliittymästä raskaan näköisen, mutta toisaalta kun kaikki toiminnot ovat koko ajan näkyvillä, ne ovat helpommin saatavilla. Emme kuitenkaan suunnittele palveluita toisille suunnittelijoille, vaan kaikenlaisille ihmisille.
15 prosentilla maailman väestöstä on jokin fyysinen rajoite, joka vaikeuttaa digitaalisten palvelujen käyttöä, listaa maailman terveysjärjestö WHO. Olemme kaikki samojen verkkopalvelujen varassa päivittäisiä asioita hoitaessamme. Suunnittelijana voimme vaikuttaa ihmisten väliseen tasa-arvoon melko yksinkertaisilla valinnoilla. Auta myös asiakastasi saavutettavan sisällön tuottamisessa verkkopalveluunne, ja lataa tästä opas saavutettavan sisällön tuottamiseen.


 Blogi
Blogi 